Image Map/Tutorial

The tutorial for generation of Image Maps consists of 3 major steps:
A possible result of an image map is visible on the right. The water wheel is linked to a Wikipedia article about water wheels. You can replace the link with any web resouce that is accessible.
- Video,
- Images,
- Web pages,
- Questionnaires online surveys,
- ....
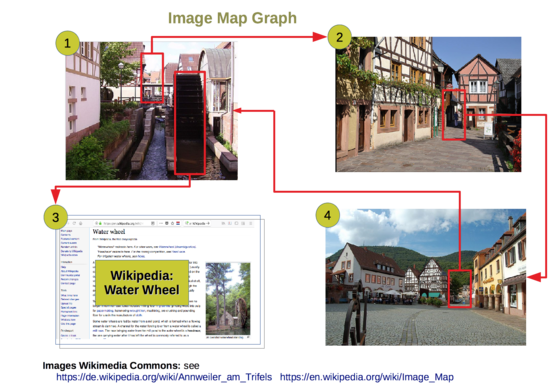
Image Map Graph
[edit | edit source]Create a visual representation (Image Map Graph - IMG) in LibreOffice Draw and highlight those areas with links to other web resource. This can also be used for the learners to get an overview what can be explored in a learning resource.
The image abover can also be used in the ImageMap Editor to link the Image Map Graph to the image maps as nodes of the graph.
Offline Use
[edit | edit source]The Online-ImageMap-Editor does not store any user generated data on a server. If you want to use the application offline * download the following ZIP-File https://github.com/niebert/imgmap/archive/master.zip,
- unzip downloaded imgmap-master.zip that contains the HTML and Javascript-Files of the ImageMap-Editor and
- start the
docs/index.html
in docs/-folder with your browser (e.g. Firefox). - the /docs-Folder contains all necessary files for the ImageMap-Editor (optional)
- rename /docs-Folder to ImageMapEditor (optional),
- create a /WebApp-Folder in your /Documents (optional) and
- copy the renamed folder /ImageMapEditor-Folder to /WebApp/ImageMapEditor (optional)
Download/Links
[edit | edit source]- ZIP-File of ImageMap-Editor for Offline-Use (HTML5 Application)
- Explore source files of ImageMap-Editor of ZIP-File on GitHub
- Online-Use of ImageMap-Editor