Stereoscopy/Left Eye - Right Eye



In this learning resource you see pairs of images that are taken for the left eye and the right eye.
Learning Tasks
[edit | edit source]- Watch a real 3D scene in a park, outside in the street or in your room with objects in different distance overlapping. Close your left eye and shortly after open it again and close your right eye. Explain how the and why the objects move to the left in the foreground and e.g. to right in the background.
- (Perspective Drawing on Mirror) Analyze the perspective drawing on a mirror. Explain how the 3D construction can be used to create a 3D scene for both eyes. How is the construction related to location of the point in the Geogebra scene.
- (Photogrammetry) Explain how the difference in both projections for the left and the right eye can be used with multiple images from different locations to reconstruct a 3D scene from a sequence of different images.
- (Create Left Eye Image and a Right Eye Image) Create two sample images similar of an object of your choice similar to the ones shown below. Keep in mind that you take the image with slightly horizontal difference for the left eye and the right.
- Keep the object of interest stagnant in both images
- rename the images for left eye and right, so that you can identify for which eye the image was recorded (e.g. tree_left_eye.png and tree_right_eye.png or tree_L.png and tree_R.png)
- Load the Stereoscopy Template image on the right with LibreOffice Draw to arrange both images under left and right black image mask. Then transparent image of the template mask is white. Place the object of interest in the center at the same relative location for left an right image. Cut and paste the left and right image into a single stereoscopic image.
Left Eye - Right Eye - Position
[edit | edit source]
For position of the images in the area for the left and right eye it is important, that the object of interest is located at the same coordinates for left and right eye.
- For the bench in the forest the bench should be located at the same coordinates for the left and right eye.
- As a consequence in the background you will find the trees displaced for left and right image according to distance (see also
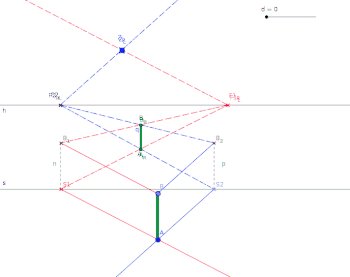
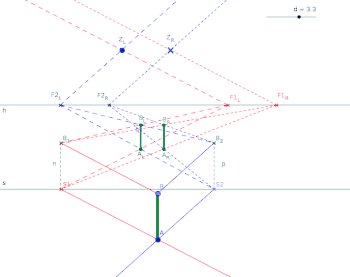
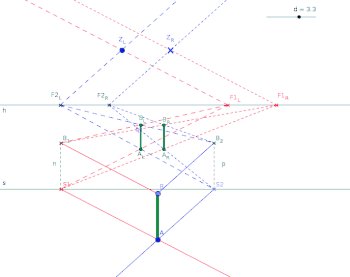
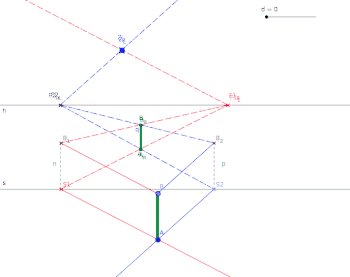
Displacement of objects - Vanishing Point Projection
[edit | edit source]The animation shows the displacement of objects (here a vertical line) due to eye distance. The position of the eye is represented in the geometric construction by the points and (see also .
Learning Task
[edit | edit source]Try to create your own stereoscopy image with the large wheel.
- Place the center of the wheel at the same coordinates for the left and right eye image.
- create also an image with a displaced center and view the result e.g. in a VR headset with your Smartphone displaying the result of the stereoscopic image in fullscreen.
Left-Right Eye Image Alignment
[edit | edit source]
Image Shift
[edit | edit source]- Create a HTML web page that loads the left and right eye image in two image tags.
- Create a HTML canvas and display the second right eye image with 50% transparency over the left eye image.
- create buttons for shifting the right eye image over the left eye image.
- export the shift vector in pixels.
Advanced Learning Task
[edit | edit source]In HTML pages you can determined the mouse position over a canvas elemeent.
- use one click on image to start drag mode of right eye image.
- shift the right eye image transparently over the static left eye image,
- after second click show the shift vector in the alert box
The GIF animation above shows the final result of your learning activity.
Left Eye - Right Eye - Images
[edit | edit source]You can use the following demo images also for the generation of Anaglyph 3D images.
| Left Eye Image | Right Eye Image |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Result - Stereoscopy Eye Split
[edit | edit source]Source Image
[edit | edit source]| Left Eye Image | Right Eye Image |
|---|---|
 |
 |
Anaglyph 3D Result
[edit | edit source]Fallen tree with roots as anaglyph - left eye with red filter - right eye with grey filter

VR Stereoscopy - Eye Split
[edit | edit source]Fallen tree with roots as stereoscopy image for VR headset with smartphone display split for left and right image